HTML : attribute와 property 의 차이
원문 : http://jquery-howto.blogspot.kr/2011/06/html-difference-between-attribute-and.html
이 짧은 글을 통해 HTML에서 말하는 attributes와 properties의 차이점을 설명하고자 한다. jQuery1.6 에 소개되는 .prop() 함수에 대해 기존 .attr() 과 무엇이 다른지 많은 질문이 제기되었다. 이 글이 그것을 이해하는데 도움이 되었으면 한다.
attribute는 무엇인가?
Attributes는 HTML 요소의 추가적인 정보를 전달하고 이름=“값” 이렇게 쌍으로 온다. 예를 들어 <div class=“my-class”></div> 를 보면 div 태그가 class 라는 값이 ‘my-class’인 attribute를 가지고 있다.
property는 무엇인가?
Property는 attribute에 대한 HTML DOM 트리안에서의 표현이다. 그래서 위 예시에서 attribute는 값이 ‘my-class’이며 이름이 ‘className’인 property를 가진다.
Our DIV node
|- nodename = "DIV"
|- className = "my-class"
|- style
|- . . .
|- . . .
attribute 와 property의 차이는 무엇인가?
Attributes는 HTML 텍스트 문서에 있는 것이고 properties는 HTML DOM 트리에 있는 것이다. 이것은 attribute는 변하지 않고 초기 (default)값을 전달한다는 것은 의미한다. 반면에 HTML properties는 변할 수 있다. 예를 들어 사용자가 체크박스를 체크했거나 input 박스에 텍스트를 넣었거나 JavaScript로 값을 변경하면 property의 값은 변한다.
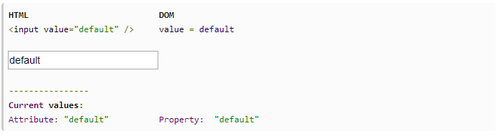
시각적으로 설명하면 :

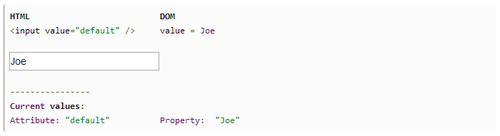
사용자가 그의 이름 “Joe”를 input박스에 입력했다고 가정하자. 그러면 attribute와 property값이 아래와 같이 된다.

보시다시피, property의 값만 변경되었다. 왜냐하면 property는 DOM안에 존재하고 동적이기 때문이다. 그러나 attribute는 HTML 문서안에 존재하고 결코 변하지 않는다!
더 참고할만한 문서
jquery .prop() 함수를 소개하는 API 문서를 보면 .attr()과 .prop()의 차이를 자세히 설명하고 있다. 프론트엔드 개발자라면 필독하시길!
'프로그래밍 > JavaScript & jQuery' 카테고리의 다른 글
| [jQuery] – append(), appendTo(), html(), prepend(), prependTo(), text() , after() , before() (0) | 2018.01.16 |
|---|---|
| KeyboardEvent Value (keyCodes, metaKey, etc) (0) | 2018.01.15 |
| [jQuery] 스크롤 막는 방법 (0) | 2018.01.02 |
| Underscore.js library (0) | 2018.01.02 |
| [jQuery] 정리 잘 되어 있는 곳 (0) | 2017.12.29 |